Google Reader is my favorite news reader. You can embed the news in your page either by importing the shared items in your page. Here's how it looks:
and here is the code for it:
<script type="text/javascript" src="http://www.google.com/reader/ui/publisher.js"></script>
<script type="text/javascript" src="http://www.google.com/reader/public/javascript/user/06940223543497213265/state/com.google/broadcast?n=5&callback=GRC_p(%7Bc%3A'green'%2Ct%3A'Shared%20items'%2Cs%3A'false'%7D)%3Bnew%20GRC"></script>
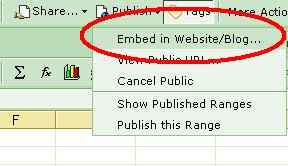
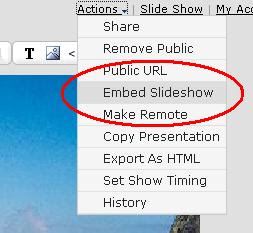
You simply go to the "Shared items" sections in google reader and follow the link in the section "Put a clip on your site or blog".
Note: if you use Blogger, it's even easier to embed.
Cons: you can't change the coloring, which makes the visual integration difficult. The green color they's displaying around the news it's probably one of the least used colors, so if your theme has a black background, you'll end up with a small stain on your beautiful blog.