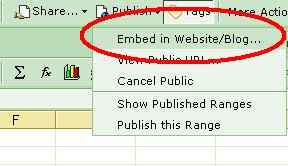
Just create your spreadsheet and click on the "Publish" menu, where you will find the option "Embed in Website/Blog". From there, after agreeing on making the spreadsheet public, you can copy the HTML and paste it in your website.

Here is how the embedded Zoho spreadsheet looks like:
And here's the code:
<iframe src='http://sheet.zoho.com/publish.do?docurl=uQcCx5q7c8%2BexjSstIh0sQ%3D%3D&name=W5%2BmaSCODVz%2BuVm31GQvyw%3D%3D'
frameborder='0' scrolling='no'
style='height:500px;width:600px'>
</iframe>
frameborder='0' scrolling='no'
style='height:500px;width:600px'>
</iframe>

3 comments:
Hi,
This is Ramesh from Zoho. Thanks for writing about Zoho Sheet. Blogger converts new lines to br tags and hence the width, height and other properties of the embedded spreadsheet are not set in this blog post. You can remove the new lines and then embed the code. You can even adjust the height and width in the code. We will be fixing this at our end too.
Regards,
Ramesh
Hi Ramesh,
Thanks for the tip. The width/height are now correctly applied. By the way - fantastic job with Zoho ;-). Big fan.
Marius
There are very cool video sharing sites now, such as Yahoos JumpCut and many more. On Yahoo answers there are many discussions regarding video sharing sites such as Vimeo, Motiono, and Uncutvideo.
Post a Comment